如何修改element.style样式
Joe 于 2013-12-28 15:31:05 发布至 编程相关 累计 13169 次阅读
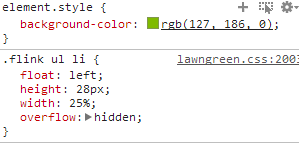
相信很多朋友在修改主题css时遇到过一些问题,比如说出现这个elememt.style,这个有时候无法直接修改,因为找不到。因此可以通过css中的 !important 语法优先权来实现我们想要的效果。 举个例子:

默认情况下上面的背景颜色是绿色,我们找不到element.style该怎么修改呢,这时候就可以在下面CSS样式表里面修改:

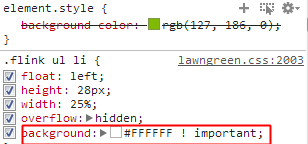
如上图,在css样式表里面加入一个背景样式
background:#FFFFFF ! important
可以看到的是最上面的绿色被禁用,白色就是优先显示了。